...
| Table of Contents | ||||
|---|---|---|---|---|
|
Overview
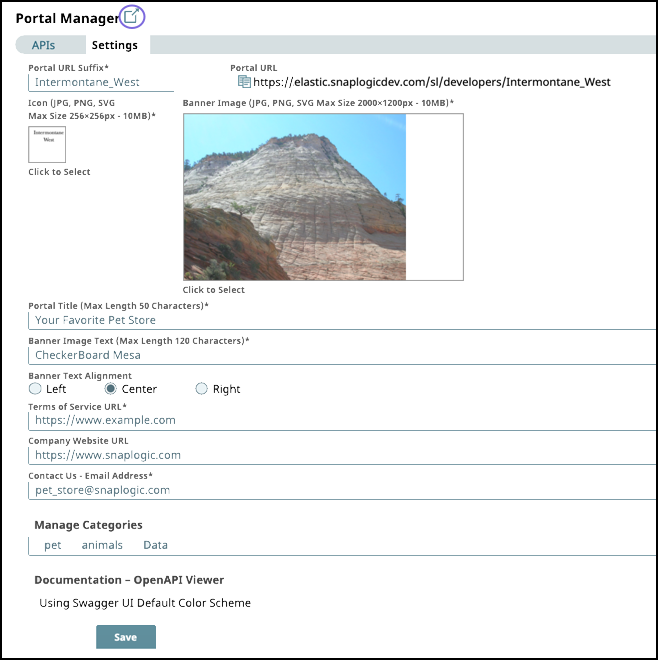
You can customize the appearance of your Developer Portal landing page. The Portal Manager > Settings tab enables you to brand the cover page of your Developer Portal. You can also Each Org can have a Developer Portal site where you can publish your APIs to make them available to consumers outside the SnapLogic ecosystem. To match your organization’s brand, you can customize the appearance of your Developer Portal landing page and modify the suffix of the Developer Portal URL.
Because the Developer Portal can is designed to be accessed by anyone who has the URL, all developer portal Developer Portal users must have at least read-only access to your published APIs. We SnapLogic strongly recommend recommends that you set up API policies if you prefer to manage restrict access to your published individual APIs.
...
Prerequisites
Org Admin role
Set up your Developer Portal
Before you can display your published APIs in the developer portal, you must set it up in the Portal Manager.
Navigate In SnapLogic Manager, go to API Management > Portal Manager > Settings.
Enter the information for each field.
SeeFill in the required fields. See the API Portal Settings section below for details about each field.
Click Save. You can modify these settings at any time.
Validate your settings by clicking the external site icon (
 ) to launch the your Developer Portal.
) to launch the your Developer Portal.
Developer Portal Settings
Setting | Description | ||
|---|---|---|---|
Portal URL Suffix | Enter the URL The suffix for your Developer Portal URL. What you enter in this field is automatically appended to Portal URL. | ||
Portal URL | The final Portal URL for your Org’s Developer Portal. Click | Icon | Upload one of the following image types for the thumbnail image:
The maximum size is 256px x 256px with a total (Read-only) The full URL to your Developer Portal. To copy your Developer Portal URL to your clipboard, click the copy icon ( |
Icon | The thumbnail image for your Developer Portal. The image must be JPG, PNG, or SVG with a maximum image size of 256px x 256px and a maximum file size of 10MB. | ||
Banner Image | Upload one of the following image files for your portal banner. This image is on the Developer Portal cover page:
The maximum size is 2000px x 1200px with a total The background image for the landing page of your Developer Portal. The image must be JPG, PNG, or SVG with a maximum image size of 2000px x 1200px and a maximum file size of 10MB. | ||
Portal Title | Enter the title The title of your Developer Portal. This appears at the top banner of all pages of your Developer Portal.The maximum length is Must be no more than 50 characters. | ||
Banner Image Text | The max length is title displayed over your banner image in the landing page. Must be no more than 120 characters | ||
Banner Text Alignment | Select The position of the Banner Image Text on the landing page: Left, Center, or Right to align your banner text on the landing page. | ||
Terms of Service URL | Enter a URL for support questionsThe URL where API consumers can read the terms of service for using your Developer Portal and your APIs. | ||
Company Website URLEnter | a company URL for your API PortalYour organization’s website. | ||
Contact Us - Email Address | Enter an The email address for customer contactwhere your API consumers can contact you. | ||
Manage Categories | Create categories Categories to classify published APIs in the Developer Portal.
| ||
Documentation – OpenAPI Viewer | This field indicates the (Read-only) The type of API documentation used. |
...